Sintassi del linguaggio JavaScript
Ogni linguaggio di programmazione ha regole ben precise a cui attenersi e la sintassi del linguaggio JavaScript, non fa eccezioni; quindi se vuoi imparare a programmare per il Web lato client, bisogna scrivere il codice nel modo corretto, altrimenti non potrà essere interpretato dal Browser. JavaScript è un linguaggio di Scripting che rende dinamica una pagina Web; il codice degli script va inserito all’interno dei Tag HTML consentendo al Browser di interpretarlo. La fase di elaborazione è svolta in locale e non dal server, sfruttando la potenza del PC; questo come si può intuire è più vantaggioso.
Introduzione al JavaScript
Imparare la sintassi del Javascript è il primo passo per operare con gli elementi del linguaggio HTML tramite ID; sfruttando gli oggetti del DOM (Data Object Model) nel Browser. Il Javascript ci consente di rendere una pagina Web interattiva e dinamica ma nel dettaglio possiamo fare:
- Calcoli matematici.
- Modificare in tempo reale gli aspetti grafici di una pagina Web.
- Controllare i dati in un modulo prima che siano inviati al server.
- Elaborare funzioni in base agli eventi del mouse come clic e spostamenti.
- Creare delle librerie e frame work.
Queste sono solo alcune delle cose che si possono fare con il linguaggio Javascript lato client.
La sintassi del linguaggio JavaScript
La sintassi del linguaggio Javascript prevede che tutto il codice sia inserito all’interno dei tags script; quello di apertura e di chiusura, in qualsiasi punto del body o nel Tag head. Entriamo adesso nel dettaglio per rifinire quegli aspetti sintattici che spesso inducono in errore quando si scrive codice Javascript.
Oggetto string, variabili e tipi di dato in JavaScript
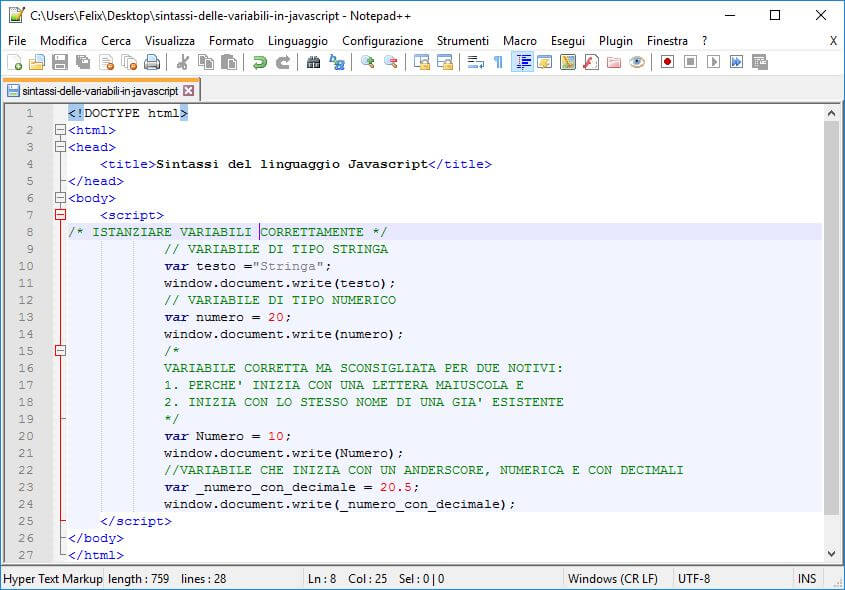
Una variabile va dichiarata con la Keyword Var, seguita dal nome prima e poi dal valore; con il punto e virgola (;) alla fine. L’ interprete ne distingue automaticamente il tipo di dato. La virgola mobile è sostituita dal punto per i numeri decimali; e per quanto riguarda le stringhe vanno racchiuse tra i doppi apici (“) o singoli (‘) ma il tipo stringa (sequenza di caratteri) in javascript è definito come oggetto simile al Java.

Le funzioni in JavaScript
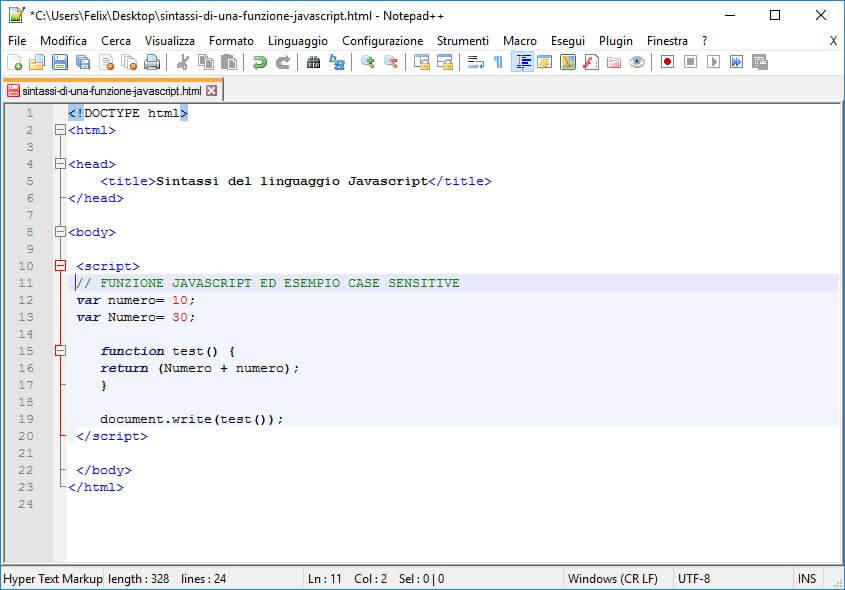
Le funzioni sono dichiarate in questo modo: (function, nome da assegnare, parentesi tonde vuote o con attributi; seguite dalle parentesi graffe, le quali servono a contenere le istruzioni da eseguire quando sono richiamate nel codice.

I vettori in JavaScript
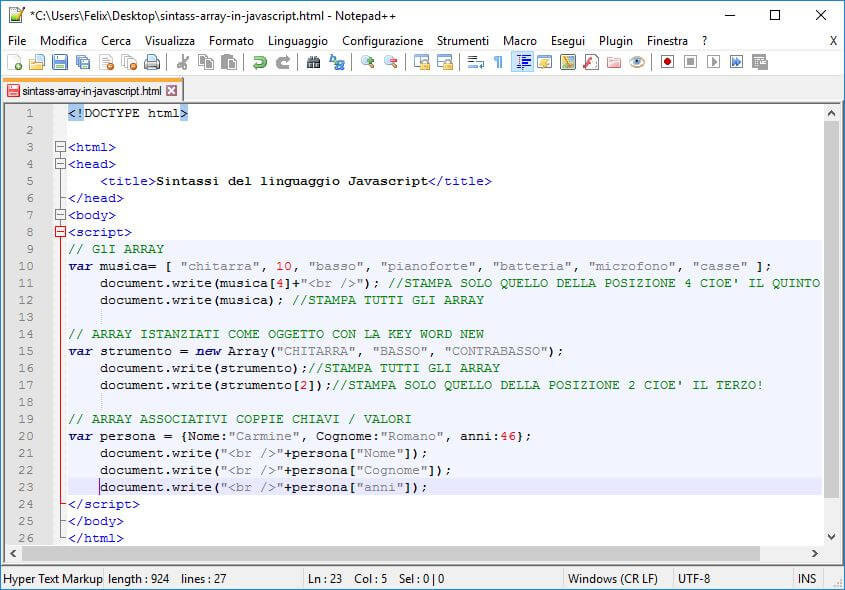
Gli Array (i vettori) servono a raggruppare più valori e vanno racchiusi tra parentesi quadre; mentre tra le graffe per la notazione ad oggetti (coppie associative di chiavi più valore). In JavaScript gli Array sono un tipo speciale di oggetto e gli elementi che lo compongono partono sempre da zero e non da uno! Questo tipo di riferimento numerico ci permette poi di riprenderli singolarmente anche per una semplice stampa a video. La keyword new consente di creare nuovi Array con parentesi tonde.

Le espressioni in JavaScript
Le operazioni algebriche in Javascript sono gestite dalle parentesi tonde che sostituiscono le graffe e le quadre; le precedenze nelle espressioni si ottengono partendo da quelle più interne a quelle esterne; mentre per quanto riguarda gli operatori aritmetici valgono le stesse regole che hai appreso a scuola.
Commentare il codice in JavaScript
I programmatori Web aggiungono note per commentare i blocchi di codice; un riferimento logico di un determinato blocco di codice anche a distanza di tempo. Il codice si commenta digitando due volte il carattere di forward slash (//) per una sola riga; mentre una sola volta seguito dal simbolo di asterisco per più righe con questa sintassi (/* */) .
Avviso
Prima di chiudere questa guida alla sintassi del JavaScript; tieni presente il linguaggio è case sensitive e quindi fa distinzione tra maiuscole e minuscole quando crei variabili e funzioni! Inoltre evita caratteri speciali e numeri perché non sono ammessi; solo il carattere di Underscore (_) lo è. Infine sappi che il codice con gli script JavaScript può anche essere richiamato esternamente come i fogli di stile.