Pacchetti per lo sviluppo Web con Atom
Se vuoi scoprire quali sono i migliori pacchetti per lo sviluppo Web con Atom; in questo articolo ti mostro cosa installare nel tuo editor per scrivere il codice PHP, HTML, CSS e JavaScript. Dotare Atom degli strumenti di base per lo sviluppo Web è semplicissimo; basta un click. Trovare quali pacchetti sono idonei per lo sviluppo richiede tempo ma non preoccuparti; ho fatto una selezione per te che ti consentirà di integrare nel tuo editor i migliori strumenti di sviluppo.
I migliori pacchetti per lo sviluppo Web
Per velocizzare la scrittura del codice e allo stesso tempo curare sia la sintassi che l’ indentazione in Atom così come in VS code; possiamo installare pacchetti aggiuntivi che ci consentono di farlo. Si ma quali? Un buon indicatore è il numero di download; detto questo non si istallano i pacchetti a pappagallo solo perché altri lo hanno fatto prima di noi. Tra quelli che ritengo fondamentali per lo sviluppo Web ci sono:
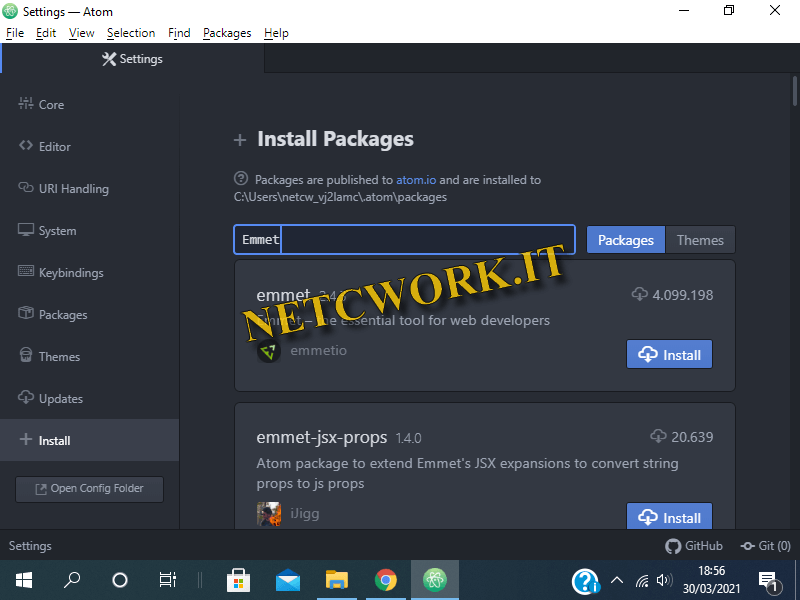
- Emmet per scrivere codice HTML e CSS più velocemente.
- Atom beautify per indentare in modo ordinato il codice.
- Linter per la visualizzazione istantanea degli errori nel codice.
- Atom ternjs utilizzato per l’ auto completamento del JavaScript.
- Console log se vuoi visualizzare il log degli script nel browser.
- Sass autocompile per compilare i file CSS.
- Pigments che serve a visualizzare il colore delle proprietà dei CSS.
- Open in Browser il quale serve ad aprire il file nel browser.
- Platformio ide terminal per i progetti di applicazioni Web con NodeJS.
- Live server che ti consente aggiornamenti live nel Browser del codice HTML, JavaScript e CSS per le chiamate HTTP.
Tieni presente che per non appesantire troppo Atom; conviene installare solo i pacchetti necessari in linea con la nostra logica di sviluppo. Se sviluppi in back end con PHP; installa anche php server che ti consente di evitare di installare software aggiuntivo come Xampp per testare gli script e sul quale ho dedicato un articolo per Windows in passato.
Come installare i pacchetti in Atom
Vediamo adesso come installare i pacchetti per lo sviluppo Web in Atom avviando il software con un doppio click del tasto sinistro del mouse e all’apertura dell’ editor nella scheda di Welcome Guide:
- Fai clic su Install a Package.
- Premi sul pulsante Open Installer.
- Digita il nome del pacchetto nella barra di ricerca.
- Premi sul pulsante Install.

In alternativa; puoi accedere a questa sezione anche tramite menu cliccando su Packages> Settings View > Install Packages/Themes.
Consigli
Una volta installato Linter per utilizzarlo con JavaScript installa anche LinterJS e fai lo stesso con gli altri linguaggi che vuoi utilizzare per lo sviluppo; se sei uno sviluppatore WordPress ti consiglio di installare anche WordPress Dictionary.