Funzione di controllo numerico in JavaScript
Se per la tua applicazione lato client stai cercando di capire “come creare una funzione di controllo numerico in Javascript”, potresti trovare interessante questo articolo. Filtrare i dati degli utenti lato client, prima che siano inviati al server con Javascript fa parte di una corretta gestione delle risorse; in questo modo si alleggerisce il server per l’ elaborazione dati ricevuti da una form, delegando il controllo dei dati al dispositivo dell’utente.
Introduzione
Javascript è un linguaggio di programmazione lato client per il Web a tutti gli effetti e che riesce a rendere dinamico un sito; questo processo avviene agganciando alla logica di programmazione i marcatori di una pagina tramite ID. Per dare un’ idea, con javascript possiamo:
- Controllare i dati prima che questi siano inviati al server.
- Fare dei calcoli e ricevere il risultato in tempo reale.
- Animare gli elementi grafici di una pagina Web.
Ovviamente queste sono solo alcune delle cose che si possono fare con questo linguaggio di programmazione.
Come creare una funzione di controllo numerico in JavaScript
Veniamo ora al nocciolo della questione su come creare una funzione di controllo numerico in javascript; creando una struttura di controllo per rilevare se il tipo di dato inserito in un campo form corrispondi ad un numero o una stringa. Quindi,
- Creiamo una pagina Web ed aggiungiamo un elemento form con un campo di testo; poi un pulsante di submit che richiami la funzione.
- Creiamo una struttura di controllo if else per rilevare i dati inseriti utilizzando la funzione isNaN (not a number).
- Agganciamo l’ elemento forms nel DOM per il campo form nella proprietà onsubmit per richiamare la funzione.
function controllo_numerico(){
var x=document.forms["Form"]["anni"].value;
if (x == ""){
alert("Non è stato inserito nessun valore!!!");
}else if (isNaN(x)) {
alert( x+ " Non è un numero!!!");
}else alert( "OK, " +x+ " è un numero");
return false;
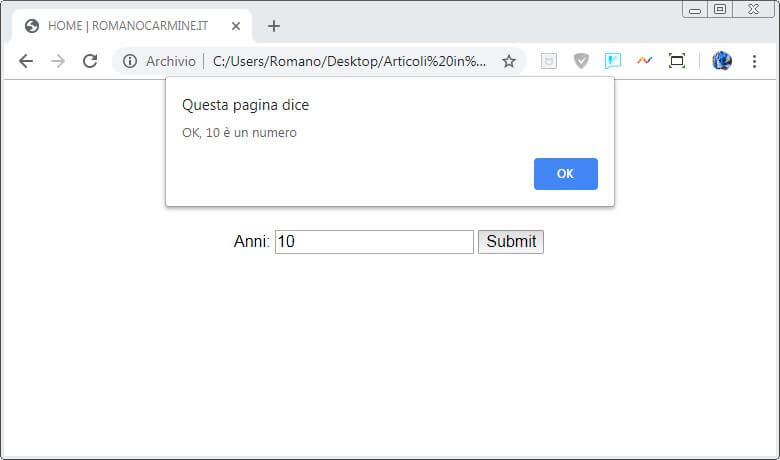
}Fatto! Testiamo questa funzione di controllo per il rilevamento dei dati numerici inserendo un valore nell’apposito campo, giusto per assicurarci che tutto funzioni.

Consigli
La funzione di controllo è pronta per essere utilizzata nelle tue applicazioni javascript per i dati numerici; ciò non basta per garantire la sicurezza nei moduli per l’ invio di dati e va implementata tutta la parte che riguarda la sicurezza.