Come creare una pagina WEB
Il primo passo per imparare a creare un sito è capire come creare una pagina WEB, spesso la scelta cade sull’utilizzo di un CMS; dove per creare le pagine Web, si fa clic su “Aggiungi pagina” si scrive come in un file di Word, si preme sul pulsante Pubblica ed il gioco è fatto. Questo non è l’ ideale per apprendere il linguaggio HTML che sta alla base di un sito WEB ma bensì utilizzare un software per creare pagine Web. In questa guida ti spiego “come creare un file html” cioè (una pagina Web); il che ti consentirà di iniziare a capire come funziona dietro le quinte il World Wide Web (www).
Il linguaggio HTML
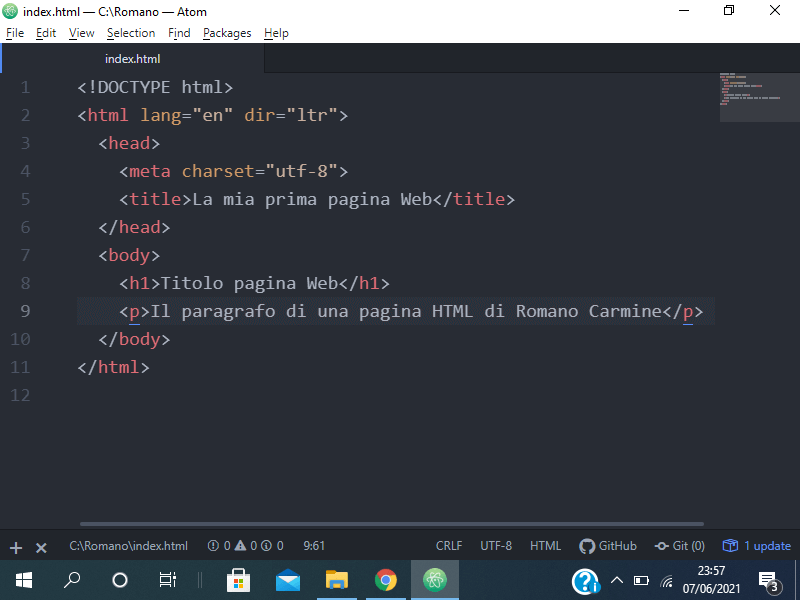
Per creare una pagina web, bisogna creare un file HTML. Il linguaggio HTML detto anche linguaggio di Markup perché fa uso di marcatori di apertura <> e di chiusura </> in realtà è un metalinguaggio di Script interpretato dai Browser e non un vero e proprio linguaggio di programmazione per il Web lato client come JavaScript o lato server come PHP, JSP o ASP. Ecco la struttura base del codice HTML di una pagina WEB:
<html>
<head>
<title>La mia prima pagina Web</title>
</head>
<body>
<h1>Titolo pagina Web</h1>
<p>Il paragrafo di una pagina HTML </p>
</body>
</html>.
Spiegazione
La specifica HTML consente al browser di capire che è in presenza di un file html; I metadati (informazioni utili ai motori di ricerca) vanno inseriti nel TAG head. Nel body si inseriscono i tag visibili all’utente.
Come creare una pagina Web
Il codice HTML per creare una pagina Web che abbiamo appena visto è corretto ma bisogna dire che non potremmo farcene nulla così come è! Quindi:
- Apri un editor di testo qualsiasi; in Windows il blocco note, su Mac TextEdit, in Linux, nano o Vim.
- Copia e incolla o trascrivi a mano lo script illustrato sopra.
- Salva il file con nome ed estensione .html.

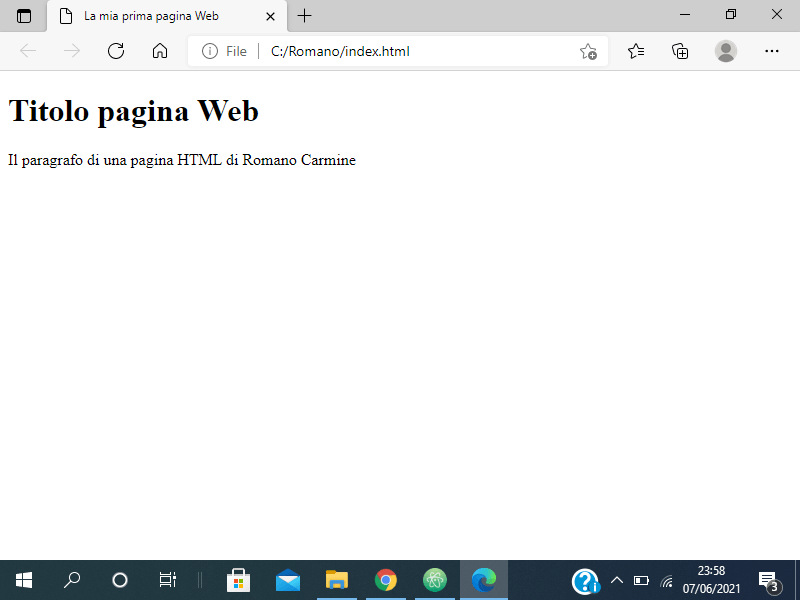
A questo punto, fai doppio clic con il tasto sinistro del mouse sul file .HTML per aprire la pagina Web (sul tuo PC); la quale è esattamente la stessa se caricata su di un server (in Hosting).

Aperta la pagina Web, noterai che è vuota! Quindi ti consiglio queste videolezioni sul linguaggio HTML in modo che tu possa iniziare ad abbellirla.
Creare pagine Web 2.0
Un sito WEB non è composto da un solo linguaggio di programmazione! Rispetto al passato si utilizza più di un linguaggio; tutte le strutture sul quale si regge però è in codice HTML. Un sito WEB moderno fa uso dei fogli di stile CSS per definirne il design e la formattazione e del linguaggio JavaScript per l’ interazione dinamica. Gli script HTML, CSS e JavaScript; sono interpretati dai Browser tramite il processo di rendering che ne traduce gli script mostrando solo il contenuto.
Conclusioni
Forse sarebbe stato meglio chiamare questo articolo “come creare un file html” o “come creare una pagina Web da zero”; penso sia sbagliato iniziare con un CMS! Perché si rischia di non capire mai come si crea una pagina di un sito Web.