Come inserire lo stile nelle pagine Web
Superato il concetto di Web 2.0 con il JavaScript e l’ entrata in scena del CSS3 la formattazione di base nuda e cruda del codice HTML non è adeguata al contesto attuale e in questo articolo ti spiego come inserire lo stile nelle pagine Web. Gli standard attuali per la cura del design in un sito, sono molto alti; quindi se vuoi imparare a creare siti da zero la prima cosa da fare è capire come gestire il codice CSS “cascading style sheets” per abbellire il tuo sito Web.
Tipologie di inserimento dei CSS
Anche se è possibile creare un sito facendo a meno dei CSS e fogli di stile (file in codice CSS); curare il design di un sito rende l’ esperienza utente più piacevole ed invoglia a ritornarci. La parte più importante è svolta dai contenuti ma la componente “stile” di un sito, è indispensabile. Puoi inserire regole di stile CSS in tre modalità diverse:
- Direttamente nei Tag HTML stile Web 1.0 (sconsigliato).
- Tra i Tag HEAD del file HTML (Ni).
- In un file separato richiamato con l’ elemento Link Rel HTML (OK).
Come inserire lo stile in una pagina Web
Dopo una breve introduzione sui fogli di stile che servono ad abbellire le pagine Web del nostro sito; vediamo adesso come inserire lo stile nelle pagine Web. Il CSS non è un vero linguaggio di programmazione per il Web come JavaScript! la definizione più appropriata per i CSS è quella di meta linguaggio come per l’ HTML; per inserire regole di stile nei tag HTML o richiamare esternamente i fogli di stile nelle nostre pagine Web, il modo migliore è quello di illustrare un esempio pratico.
Inserire lo stile nei Tag del file HTML
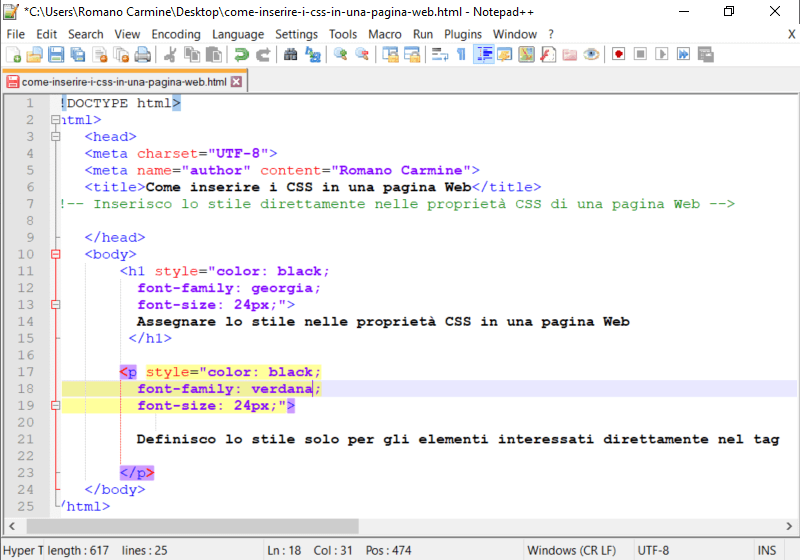
Possiamo inserire lo stile nelle pagine Web direttamente nel Tag di apertura, questo tipo di approccio ha la precedenza su tutti gli altri tipi di inserimento; ecco un esempio mostrato di seguito.
<h1 style="color:black; font-family: georgia; font-size 24px">Assegnazione diretta </h1> <p style="color:black; font-family: verdana; font-size 14px">Assegnazione diretta </p>

Abbiamo assegnato alcune regole di stile ad un titolo e un paragrafo di una ipotetica pagina web: gli effetti non cadranno anche su altri Tag.
Impostare gli stili nell’ Head di un file HTML
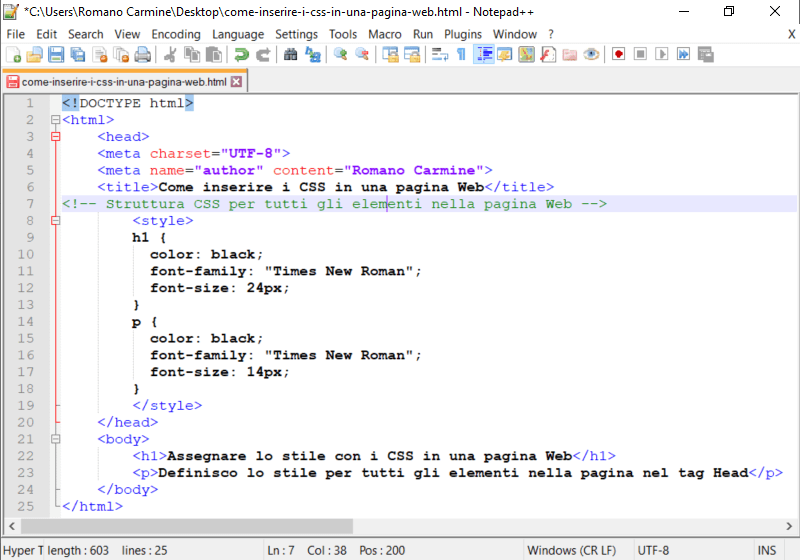
Il metodo abbastanza diffuso per impostare lo stile di una pagina Web HTML è quello di inserire il riferimento tra i tags nel marcatore head:

<head> <style> h1{color: black; font-family: "Times New Roman"; font-size: 24px;} p{color: black; font-family: "Times New Roman"; font-size: 14px;} </style> </head>Così facendo, tutte le volte che nel body della pagina inseriremo un titolo con tag <h1> o un paragrafo con <p>; eviteremo di riscrivere nuovamente le regole di stile per formattare il testo.
CSS esterni “link rel e href”
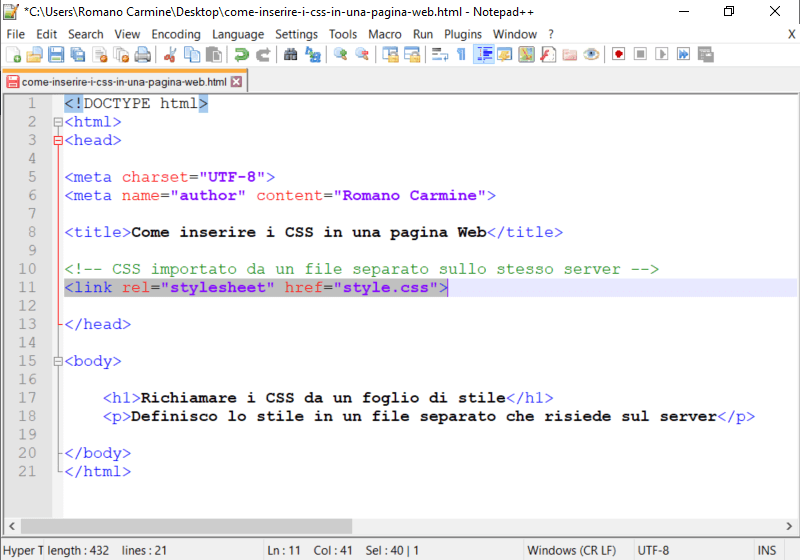
La tecnica più diffusa per stilizzare le pagine Web è quella di richiamare i fogli di stile esterni; tramite l’ head. Creiamo un un file css “style.css” ed assegniamo proprietà e attributi per i tag di titoli e paragrafi giusto per fare un esempio; poi creiamo una pagina html che useremo per richiamare il file css.
<head> <link rel="stylesheet" type="text/css" href="style.css"> </head>

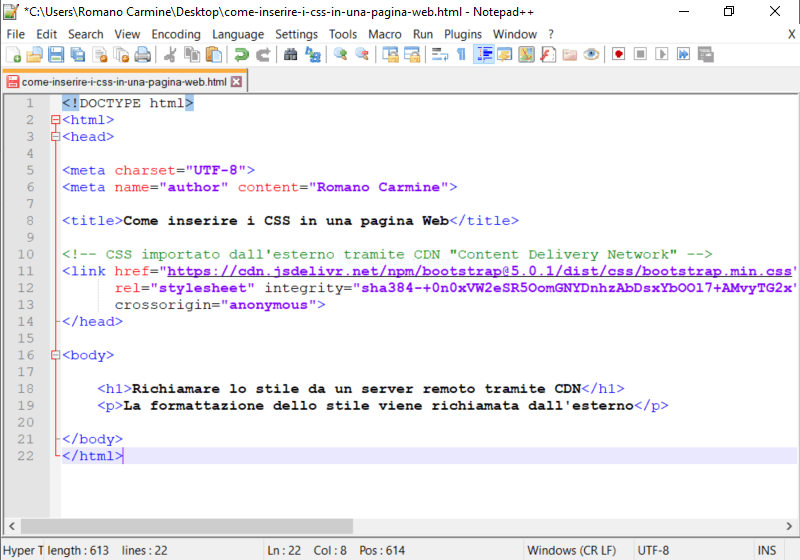
i due file “HTML” & “CSS” in questo caso sono posizionati nella stessa directory. Oltre ai file CSS posizionati sul nostro server; si possono richiamare anche esternamente al nostro! Un tipico esempio è quello di reperire i CSS dalle CDN (Content delivery network).

A differenza di una formattazione diretta tra i Tag nel file HTML; i fogli di stile hanno maggiore flessibilità. Con i fogli di stile; possiamo creare delle classi e richiamarle senza dover riscrivere nuovamente il codice o fare copia e incolla in ogni singola pagina Web del sito.
La direttiva @import
La direttiva @import consente di importare lo stile di un file in un altro file. Per importare le regole CSS di un file in un sito o una pagina Web si può utilizzare anche la sintassi @import “style.css” o @import url (“http://style.css”). Ecco un articolo di approfondimento sull’argomento.
Precedenze per le regole dei CSS
Le direttive impartite allo stile di una pagina Web con i CSS hanno delle regole di precedenza; a cascata dall’alto verso il basso, la riscrittura di una regola decade per via del Top Down e:
- I valori assegnati direttamente tra i TAG hanno la precedenza assoluta su tutti gli altri.
- Gli attributi di stile assegnati tra gli <head> hanno la precedenza su quelli richiamati esternamente; tranne che per quelli impostati direttamente tra i TAG nel BODY interni alla pagina Web.
- I fogli di stile di una pagina Web richiamati tramite “link rel” non hanno precedenza ne sugli stili tra i tag del BODY e ne su quelli assegnati nel tag HEAD interni alle pagine Web.
Consigli per migliorare lo stile nelle pagine Web
A questo punto hai iniziato a capire “come si inserisce lo stile alle pagine web” ma sarebbe meglio approfondire, prima di mettere online il tuo primo sito Web.