Come creare un file HTML, HTML5
Se vuoi imparare a creare un sito Web da zero la prima cosa che bisogna capire è come creare un file HTML. Quando si decide di creare blog e siti Web, spesso la scelta cade sull’utilizzo dei CMS; questo non è l’ ideale per apprendere il linguaggio HTML ma bensì imparare ad utilizzare un software per creare siti Web.
Introduzione
In questa guida ti spiego come creare un file HTML di base, cioè (una pagina Web) il che ti consentirà di iniziare a capire i meccanismi del World Wide Web (www). Il linguaggio HTML è un metalinguaggio interpretato dal Browser lato client e non un vero e proprio linguaggio di programmazione per il Web come JavaScript.
Come creare un file HTML
Se non sai come creare una pagina Web per prima cosa bisogna capire come creare un file HTML. Per strutturare un file HTML si usano i TAG; composti da uno di apertura e uno di chiusura e si dividono in due categorie,
- Un insieme di TAG che rendono visibile a schermo il contenuto del file HTML tramite il Browser, il tutto formattato in una pagina WEB; in pratica servono a popolare la pagina di elementi visibili all’utente.
- Una categoria di meta “TAG” che non sono visibili ad occhi nudo al visitatore ma che servono ai motori di ricerca per capire di che documento e contenuto si tratta e vanno inseriti all’interno del TAG HEAD.
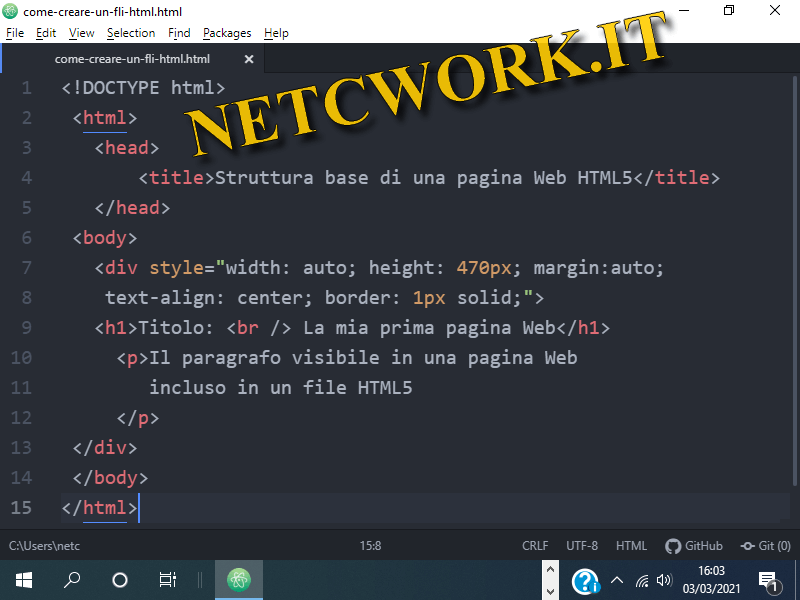
Ecco un esempio di una struttura basica minimale di una pagina Web in HTML5.
<!DOCTYPE html> <html> <head> <title>Struttura base di una pagina Web</title> </head> <body> <h1>Lami prima pagina Web</h1> <p>Il paragrafo di una pagina HTML </p> </body> </html>- Apri un editor di testo qualsiasi; io utilizzo Atom o Visual studio code.
- Crea un nuovo file.
- Copia e incolla il codice HTML illustrato in precedenza.
- Salva il file con nome seguito da .html.

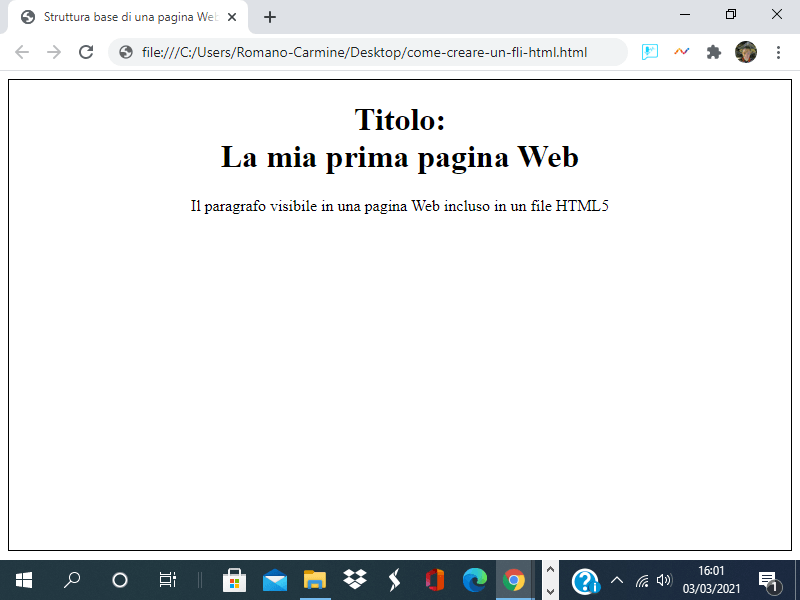
L’ output di un file HTML è la generazione di una pagina Web; quindi facciamo doppio click con il tasto sinistro del mouse sul file per aprirlo. Il risultato dovrebbe essere qualcosa di simile a questo.

HTML5
La specifica più recente che si utilizza nei file HTML è la 5; se stai studiando da poco il linguaggio HTML ti consiglio di non tralasciare mai il W3C e lo Strict control del doc Type.