Come creare una lista in una pagina Web
Se hai iniziato a studiare il linguaggio HTML per creare siti ma adesso ti stai chiedendo come creare una lista in una pagina Web; la risposta è molto semplice da mettere in pratica perché in questo articolo ti spiego come creare un elenco nelle pagine Web di un sito.
Perché sono importanti le liste?
Le liste nelle pagine Web sono elementi che ci consentono di organizzare i contenuti in modo chiaro e leggibile; elencando tutti i punti sul quale si vuole richiamare l’ attenzione. Insieme con gli altri elementi che compongono una pagina, come titoli e paragrafi, assumono un ruolo importantissimo quando si entra nel dettaglio dell’argomentazione trattata.
Come creare una lista in una pagina Web
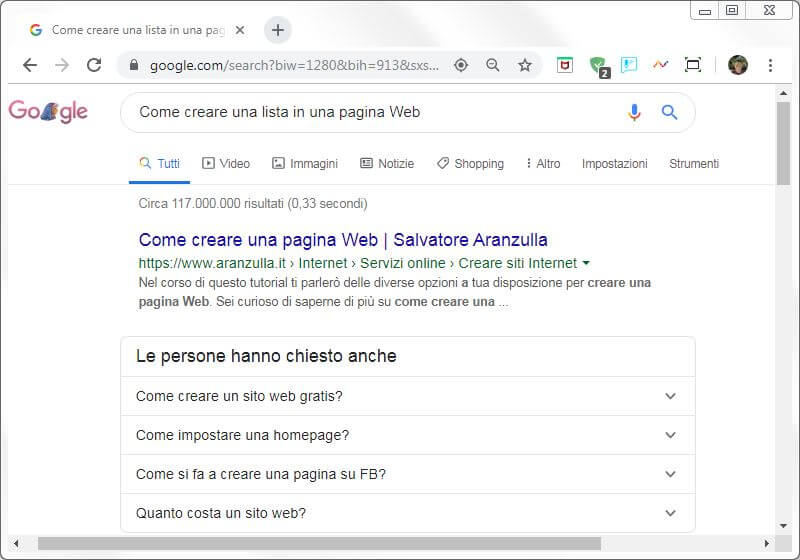
Se digiti in Google “Come creare una lista in una pagina Web”; questo è il risultato! Il perché l’ algoritmo confonde un singolo elemento con una pagina Web è strano.

Presumendo che tu abbia già creato la pagina Web vediamo il codice HTML per creare liste nelle pagine Web. Apri il file con l’ editor di testo e,
- Posizionati tra i tags del body del codice HTML,
- Inserisci i tags (<ul></ul>) per un elenco puntato, oppure (<ol></ol>) per uno numerato.
- Incapsula gli elementi che compongono la lista con i tags (<li></li>) di apertura e chiusura.

Se pensi che qualcosa non ti sia stata chiara e preferisci una video guida per creare una lista in una pagina Web; ecco il link.
Spiegazione dei tags che servono a creare una lista in una pagina Web
Il body è l’ elemento che racchiude tutti gli altri in una pagina HTML; quindi la lista per essere visibile a schermo va inserita al suo interno tra i tags di apertura e chiusura. I tags di apertura e chiusura <ul> (unordered list) serve a creare una lista puntata non ordinata; mentre i tags <ol> (order list) che sta per lista ordinata ci consentono di creare un elenco numerato. Gli elementi della lista vanno inseriti all’interno di quelli che abbiamo appena visto tramite i tags <li> di apertura e chiusura.
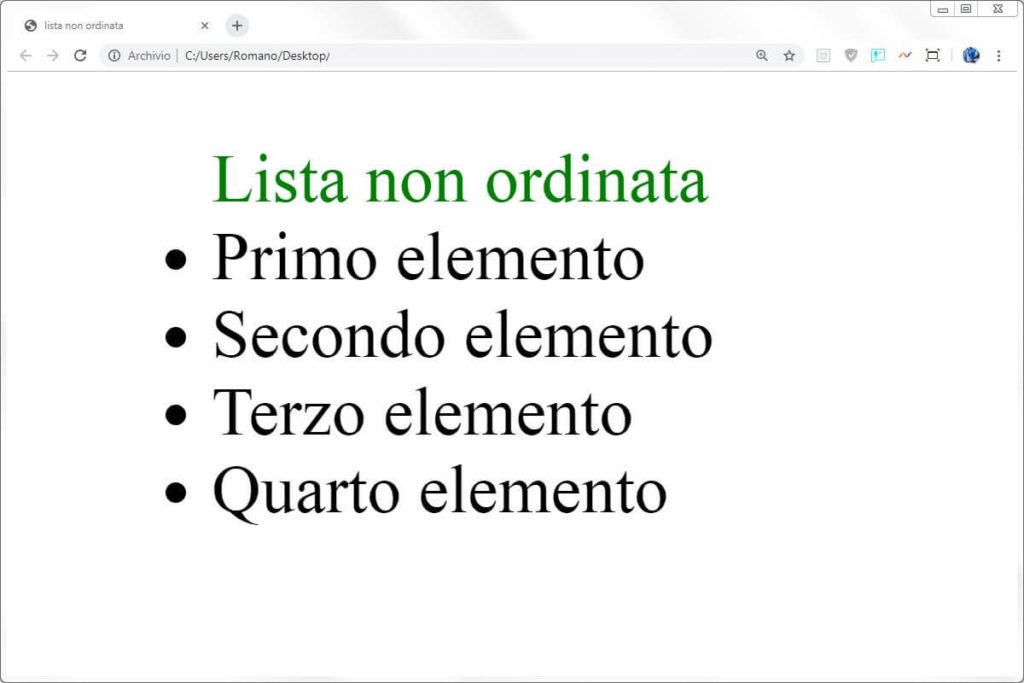
/* <ul> <lh>Titolo della lista</lh> <li>Primo elemento</li> <li>Secondo elemento</li> <li>Terzo elemento</li> <li>Quarto elemento</li> </ul> */Consigli
Prima di chiudere questa guida per creare liste in linguaggio HTML; ti faccio presente che puoi assegnare un titolo alle liste, aggiungendolo tra i tags (<lh></lh>) prima degli elementi che compongono la lista.